Frontend là gì? Các kỹ năng cần có của một Frontend Developer

Trong thế giới công nghệ ngày nay, ngành phát triển web ngày càng trở nên phổ biến và cần thiết. Đặc biệt, nếu bạn mới bắt đầu trong lĩnh vực này, bạn có thể đã nghe đến thuật ngữ “Frontend Developer” và tự hỏi công việc của họ bao gồm những gì. Trong bài viết này, chúng ta sẽ cùng khám phá khái niệm “Frontend” và các kỹ năng cần thiết để trở thành một Frontend Developer thành công nha.
Frontend là gì?
Khi bạn truy cập một trang web, những gì bạn thấy và tương tác là công việc của một Frontend Developer. Frontend, trong lĩnh vực phát triển web, đề cập đến phần giao diện người dùng của trang web hoặc ứng dụng. Nói cách khác, Frontend là tất cả những gì bạn thấy trên màn hình máy tính, điện thoại di động hoặc máy tính bảng. Điều này bao gồm thiết kế, cấu trúc và tương tác của trang web.
Frontend là một trong ba phần chính của phát triển web, cùng với Backend (phía máy chủ) và Fullstack (kết hợp cả hai). Trong khi Backend tập trung vào logic, cơ sở dữ liệu và server, Frontend chú trọng vào việc tạo ra trải nghiệm người dùng trực quan và hấp dẫn.
Để xây dựng một giao diện người dùng hiệu quả, Frontend Developer phải hiểu rõ các công nghệ, công cụ và kỹ năng cần thiết. Dưới đây là các kỹ năng quan trọng mà một Frontend Developer mới bắt đầu nên nắm vững.
Các kỹ năng cần có của một Frontend Developer
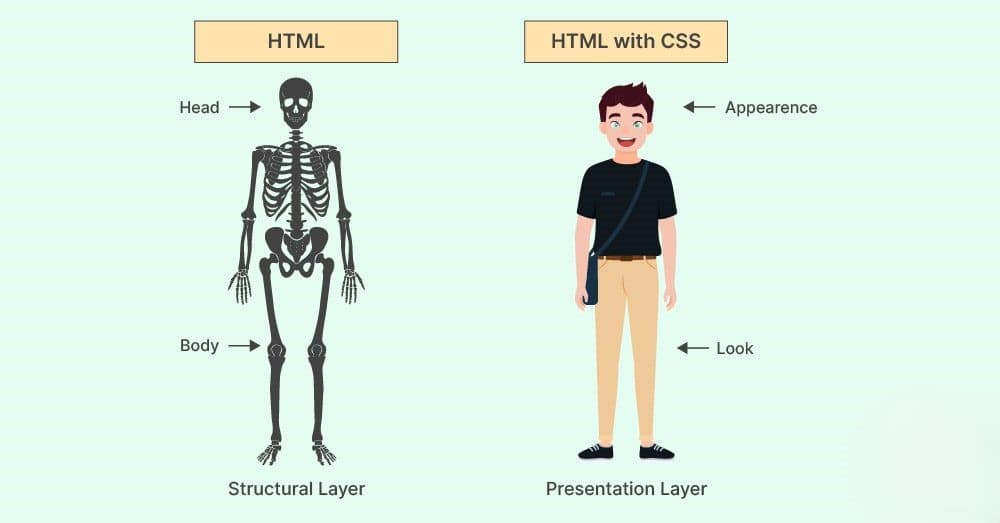
HTML và CSS
HTML (HyperText Markup Language) và CSS (Cascading Style Sheets) là nền tảng cơ bản của bất kỳ trang web nào. HTML cung cấp cấu trúc cho trang web, cho phép bạn xác định các phần tử như tiêu đề, đoạn văn, hình ảnh và liên kết. CSS, mặt khác, chịu trách nhiệm về kiểu dáng và bố trí của các phần tử HTML.
HTML:
- Cung cấp cấu trúc cơ bản cho trang web.
- Sử dụng các thẻ để xác định các phần tử trên trang như tiêu đề (<h1>, <h2>, …), đoạn văn (<p>), và hình ảnh (<img>).
CSS:
- Cho phép bạn thay đổi màu sắc, phông chữ, khoảng cách và nhiều yếu tố khác.
- Được sử dụng để tạo ra các kiểu dáng đáp ứng (responsive) và các hiệu ứng động như chuyển động và thay đổi màu sắc khi di chuột qua.
Học HTML và CSS là bước đầu tiên quan trọng để trở thành một Frontend Developer. Bạn sẽ cần phải thành thạo cách sử dụng các thuộc tính và giá trị của CSS, cũng như hiểu cách cấu trúc HTML một cách hợp lý.

JQuery
JQuery là một thư viện JavaScript phổ biến, được thiết kế để đơn giản hóa việc xử lý các sự kiện, thao tác với DOM (Document Object Model), và thực hiện các hiệu ứng trên trang web. Mặc dù ngày nay nhiều Frontend Developers đã chuyển sang sử dụng các thư viện và framework hiện đại như React hoặc Vue.js, JQuery vẫn là một công cụ hữu ích và đáng để biết.
Các tính năng chính của JQuery bao gồm:
- Đơn giản hóa việc truy cập và thao tác với các phần tử HTML.
- Cung cấp các phương thức dễ sử dụng để xử lý sự kiện.
- Hỗ trợ các hoạt động bất đồng bộ như gọi API và tải dữ liệu mà không cần tải lại trang.

Javascript
JavaScript là ngôn ngữ lập trình chính cho việc phát triển Frontend. Nó cho phép bạn thêm các chức năng động vào trang web của bạn. Bằng cách sử dụng JavaScript, bạn có thể thực hiện các nhiệm vụ như xử lý sự kiện, tạo các hiệu ứng động, và thực hiện các yêu cầu mạng.
Các khái niệm cơ bản của JavaScript bao gồm:
- Biến và kiểu dữ liệu: Nắm vững cách khai báo và sử dụng biến, cùng với các kiểu dữ liệu khác nhau.
- Câu lệnh điều kiện và vòng lặp: Sử dụng các câu lệnh như if, switch, và vòng lặp như for, while.
- Chức năng: Xây dựng và sử dụng các hàm để tổ chức mã và thực hiện các tác vụ cụ thể.
- Xử lý sự kiện: Tạo các hành động phản hồi khi người dùng tương tác với trang web.
Việc nắm vững JavaScript là cần thiết để bạn có thể tạo ra các ứng dụng web phong phú và tương tác.

CSS Preprocessors
CSS Preprocessors như Sass và Less là các công cụ mạnh mẽ giúp tăng cường khả năng của CSS bằng cách thêm các tính năng như biến, hàm, và kế thừa. Chúng giúp viết mã CSS dễ dàng hơn và dễ bảo trì hơn.
- Sass (Syntactically Awesome Stylesheets): Cho phép sử dụng biến, mixins (nhóm các thuộc tính CSS), và thụt lề, giúp tạo ra mã CSS sạch và tổ chức hơn.
- Less: Cung cấp các tính năng tương tự như Sass, giúp tăng cường khả năng của CSS thông qua các biến và hàm.
Sử dụng CSS preprocessors có thể giúp bạn quản lý mã CSS của bạn tốt hơn, đặc biệt là trong các dự án lớn và phức tạp.
Responsive và Thiết kế Mobile
Responsive Design và Thiết kế Mobile là hai khái niệm quan trọng trong phát triển Frontend hiện đại.
Responsive Design:
- Đảm bảo rằng trang web của bạn hoạt động tốt trên tất cả các thiết bị và kích thước màn hình, từ máy tính để bàn đến điện thoại di động.
- Sử dụng các kỹ thuật như media queries để thay đổi kiểu dáng CSS dựa trên kích thước màn hình của thiết bị.
Thiết kế Mobile:
- Tập trung vào việc tối ưu hóa trải nghiệm người dùng trên các thiết bị di động.
- Đảm bảo rằng các yếu tố giao diện người dùng dễ sử dụng trên màn hình nhỏ và các thao tác chạm.
Để phát triển các trang web và ứng dụng có khả năng đáp ứng tốt, bạn cần phải hiểu cách sử dụng các công cụ và kỹ thuật thiết kế responsive hiệu quả.

Testing và Debugging
Testing và Debugging là các bước quan trọng để đảm bảo rằng trang web của bạn hoạt động chính xác và không có lỗi.
Testing:
- Kiểm tra các chức năng của trang web để đảm bảo rằng chúng hoạt động như mong đợi.
- Sử dụng các công cụ và framework như Jest hoặc Mocha để thực hiện kiểm tra tự động.
Debugging:
- Xác định và sửa chữa các lỗi hoặc sự cố trong mã của bạn.
- Sử dụng công cụ phát triển của trình duyệt, như Chrome DevTools, để kiểm tra và gỡ lỗi mã JavaScript và CSS.
Việc phát hiện và sửa chữa lỗi kịp thời giúp cải thiện hiệu suất và độ tin cậy của trang web, đồng thời nâng cao trải nghiệm người dùng.

Để trở thành một Frontend Developer thành công yêu cầu bạn phải có một bộ kỹ năng đa dạng và liên tục học hỏi. Bằng cách nắm vững các công nghệ cơ bản như HTML, CSS, và JavaScript, cũng như các công cụ và kỹ thuật tiên tiến như CSS preprocessors và responsive design, bạn sẽ có khả năng tạo ra những trải nghiệm người dùng tốt nhất trên web.
Nếu bạn mới bắt đầu, đừng quá lo lắng về việc học tất cả ngay lập tức. Hãy bắt đầu với các khái niệm cơ bản, từ từ mở rộng kiến thức của bạn và thực hành nhiều nhất có thể. Với sự kiên trì và đam mê, bạn sẽ trở thành một Frontend Developer tài năng và thành công.
Hy vọng bài viết này đã cung cấp cho bạn cái nhìn rõ ràng về lĩnh vực Frontend và các kỹ năng cần thiết. NativeX chúc bạn thành công trong hành trình phát triển web của mình!
NativeX – Học tiếng Anh online toàn diện “4 kỹ năng ngôn ngữ” cho người đi làm.
Với mô hình “Lớp Học Nén” độc quyền:
- Tăng hơn 20 lần chạm “điểm kiến thức”, giúp hiểu sâu và nhớ lâu hơn gấp 5 lần.
- Tăng khả năng tiếp thu và tập trung qua các bài học cô đọng 3 – 5 phút.
- Rút ngắn gần 400 giờ học lý thuyết, tăng hơn 200 giờ thực hành.
- Hơn 10.000 hoạt động cải thiện 4 kỹ năng ngoại ngữ theo giáo trình chuẩn Quốc tế từ National Geographic Learning và Macmillan Education.